
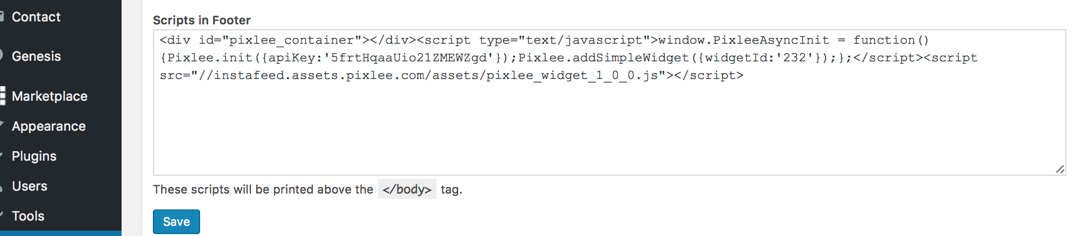
Add the preview URL of your feed, and adjust the width and height of your feed display. There’s a host of ways you can implement certain types of feeds, whether you want it to grab your own feed, or search for a specific hashtag. Select the website option here instead of the Instagram feed embed code. If you haven’t already, so you follow this link to get your access token or follow the article …Īfter JS Installation or get your Client id or Access token we have to create a div in HTML body tag where we wanna to call or display Instagram post. Get the client id & Access token from Instagram developer account.
Instafeed plugin for websites install#
Install or include js file to your page: Get Instagram Client ID or Access token. As soon as you add a username, you can see the display of Instagram images on.

To start, download the Instafeed.js plugin from Github or instafeedjs and include it in your website assets or JS folder. Now enter the correct Instagram username to showcase insta feed on your website.

Create a Facebook app linked to Instagram, and add yourself as a test user. Instafeed.js is a very easiest way to call the Instagram post and display on your HTML design or format. Setting up Instafeed is pretty straight-forward - there are 3 main steps.

In this blog, you’ll learn the simply way to display Instagram post or feed on HTML or dynamic websites with the help of Instafeed.js plugin. You might need to show Instagram posts on your website either to showcase your portfolio or as a part of some special business requirement.This video is an a.


 0 kommentar(er)
0 kommentar(er)
